Illustratorのワークスペースをうまく使いこなせば、デザイン作業がよりスムーズになります。
ここでは、基本的なワークスペースの使い方について、順を追ってご紹介します。
長押しで他のツールが表示されたり、カスタマイズできる設定もありますので、ぜひ試してみてください。
ワークスペースとは?

Illustratorの「ワークスペース」は、デザインを作成するための作業エリアのことです。
簡単に言うと、あなたが絵を描いたり、文字を配置したりするためのデスクのようなものです。
ワークスペースには、さまざまなツールやパネルが配置されていて、これらを使うことでデザインを自由に操作できます。
例えば、色を選んだり、図形を描いたり、文字を配置したりすることができます。
また、ワークスペースはあらかじめ複数のパターンが設定されています。
作業内容に応じて選択したり、さらに自分好みにカスタマイズすることも可能です。
自分の作業に合わせてアレンジすることで、より効率的に進めることができます。
今回は、Illustratorの初期設定をもとに説明していきますが、もし設定を変更してしまっても、簡単に初期状態にリセットすることができるので安心してください。
ワークスペースの選択は、画面上部の「ワークスペース」メニューから行い、自分に合ったレイアウトを試してみましょう。
では早速、ワークスペースを選んでいきましょう。
今回は初期設置をもとに説明していきます。

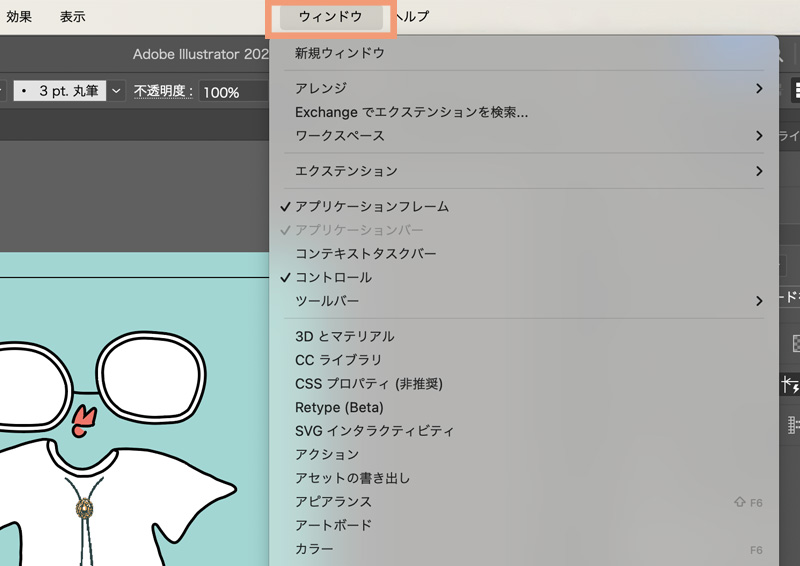
メニューバー → ウィンドウを選択

メニューバー → ウィンドゥ→
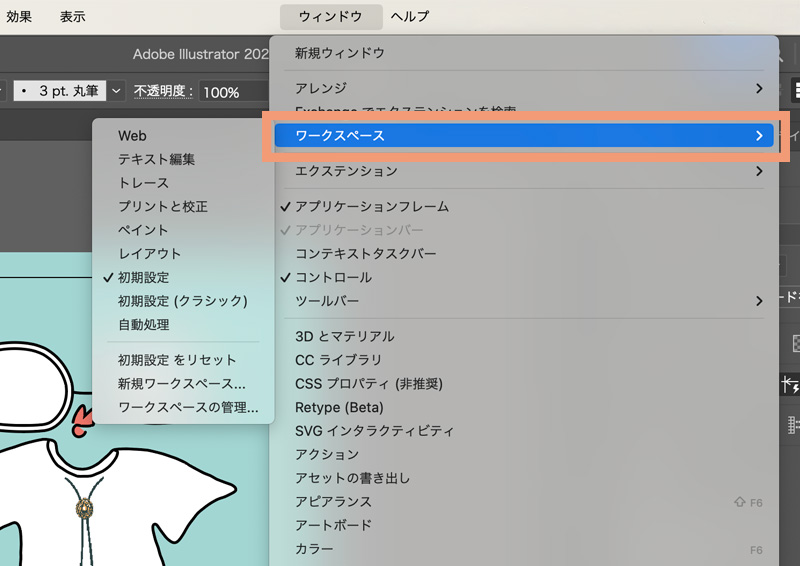
ワークスペースを選択
ワークスペースの一覧が表示されます

メニューバー →ウィンドウ →
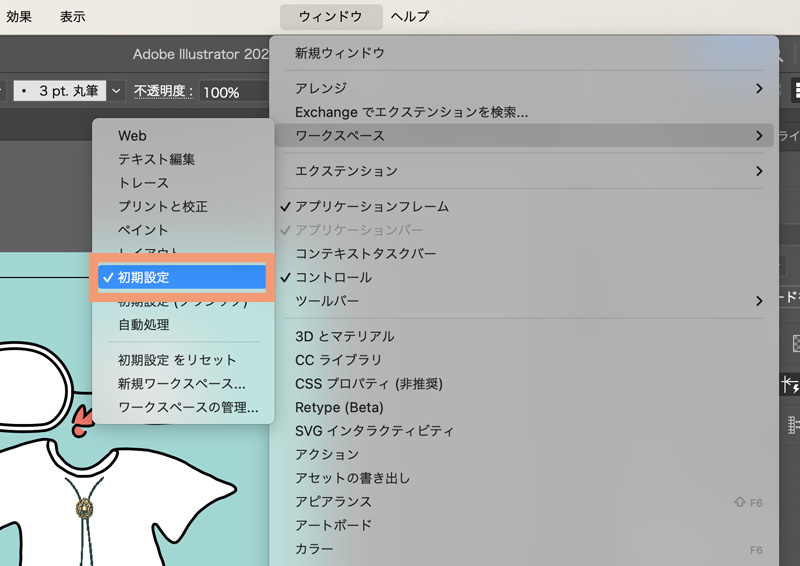
ワークスペース→ 初期設定を選択
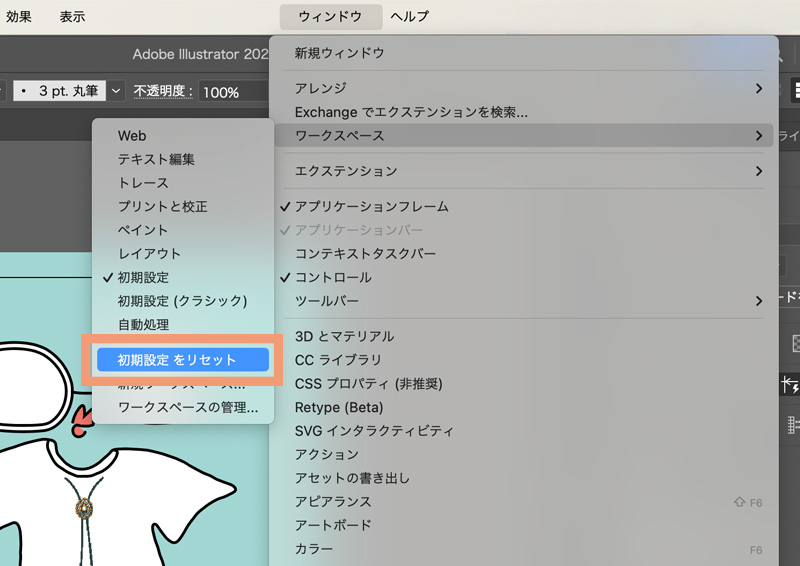
リセットが必要な場合も、同じメニューから「初期設定にリセット」を選ぶだけで、元の状態に戻せます。

メニューバー →ウィンドウ →
ワークスペース →初期設定をリセットを選択
初期設定がリセットされます
ワークスペースが整っていると、作業がスムーズに進み、デザインがもっと楽しくなります。自分に合ったレイアウトを見つけて、Illustratorでの作業をもっと快適にしてみてください。
では早速、ワークスペースの詳細を見ていきましょう。
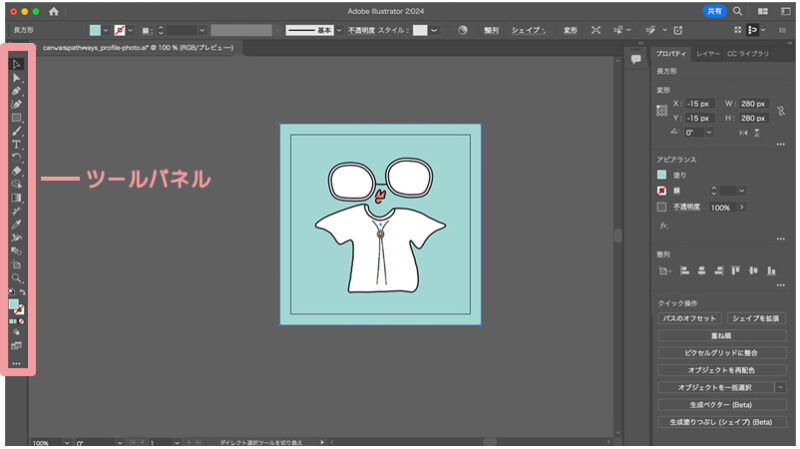
1. ツールパネル
画面の左側にある縦長のパネルが「ツールパネル」です。

ここには、Illustratorで使う主要なツールが揃っています。
ペンツールやブラシツール、長方形ツールなどが並んでいます。
各ツールをクリックして選択すると、そのツールを使って図形を描いたり、線を引いたりできます。

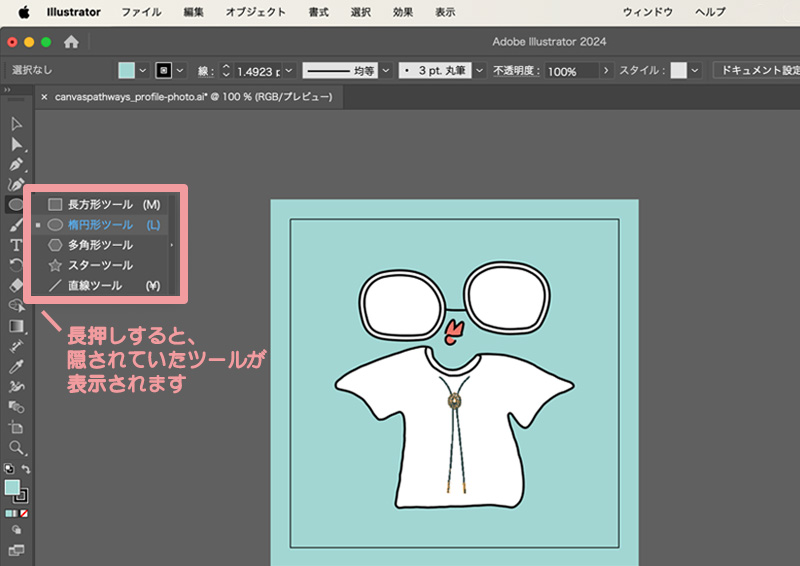
ツールのアイコンを長押しすると、
隠れている他のツールが表示されるので、
必要に応じて選んで使ってみましょう。
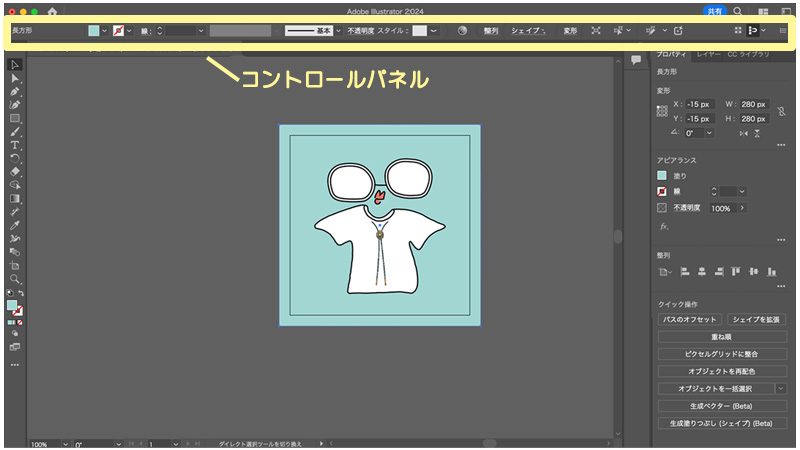
2. コントロールパネル
画面上部にある横長のパネルが「コントロールパネル」です。

ここでは、選択しているツールやオブジェクトに応じて、詳細な設定ができます。
例えば、図形の色を変えたり、線の太さを調整したりすることが可能です。
頻繁に使う設定が集まっているので、デザイン作業をスムーズに進めるのに役立ちます。
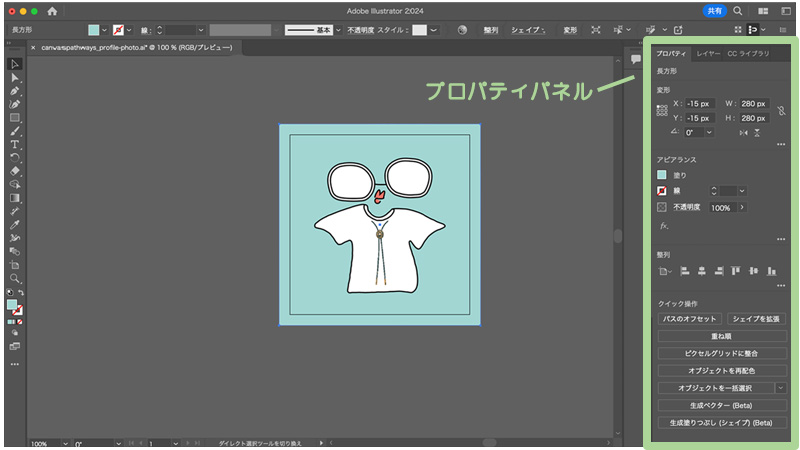
3. プロパティパネル
画面右側にある「プロパティパネル」では、選択したオブジェクトの詳細な設定を行います。

例えば、選択した図形のサイズや位置、塗りつぶしの色や線の色を細かく調整できます。
パネル内の各項目をクリックすると、さらに詳しい設定が表示されるので、微調整も簡単です。
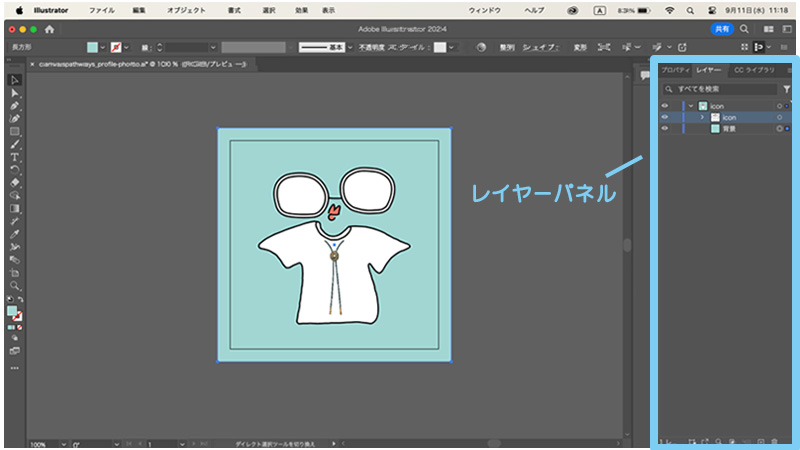
4. レイヤーパネル
プロパティパネルの隣にあるタブ「レイヤーパネル」は、デザインの構成を管理するためのパネルです。

レイヤーを使うことで、デザインの各要素を別々に管理しやすくなります。
例えば、背景のレイヤーとイラストのレイヤーを分けておくと、それぞれを独立して編集できます。
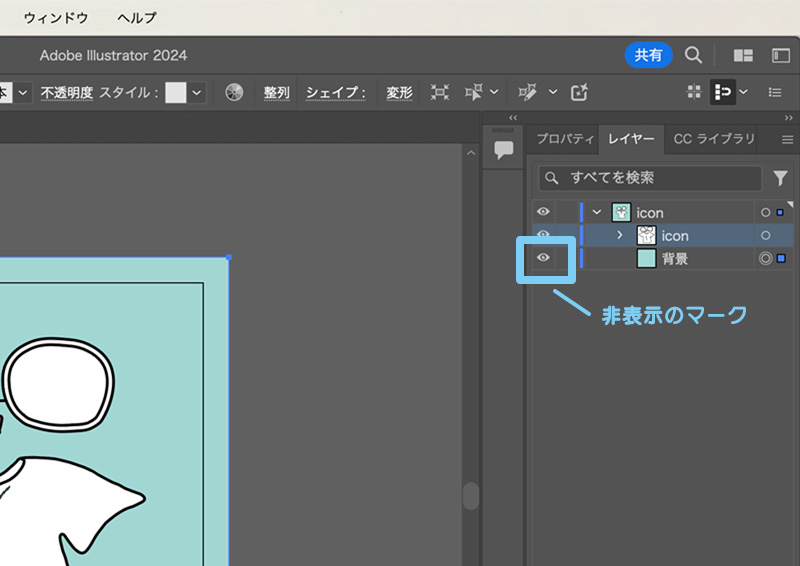
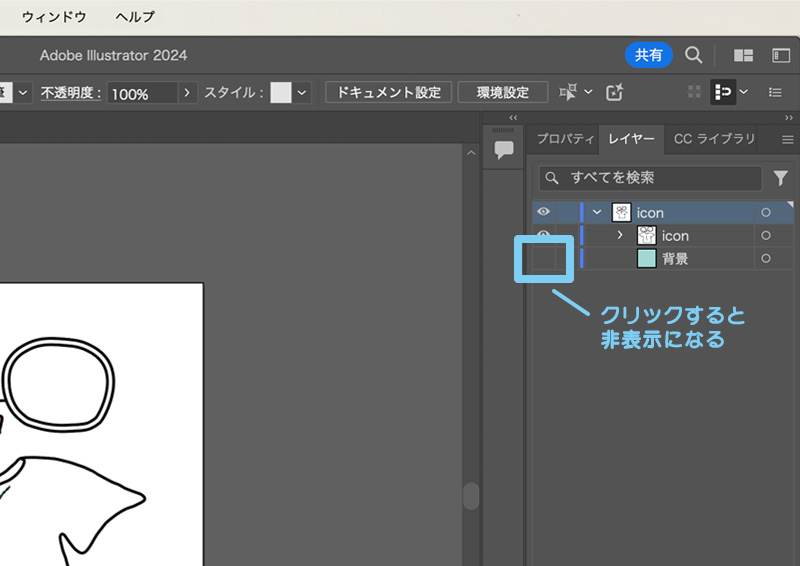
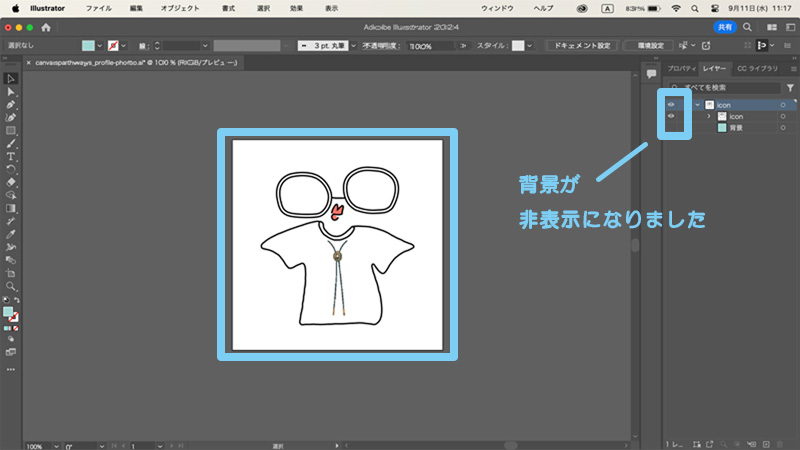
レイヤーをドラッグして順序を変えたり、不要なレイヤーを非表示にすることも可能です。


全体を見てみてみましょう。
非表示を押した後と前を比べると、ブルーの背景が非表示になっています。

注意: 記事の内容は特定のバージョンに基づいています。お使いのバージョンによっては、配置や操作手順が少し異なることがありますので、ご注意ください。
まとめ
これらのパネルを使いこなせば、Illustratorでのデザインがさらに効率的になります。最初は基本的なツールから使い始めて、慣れてきたら他の機能も試してみてください。
最後までご覧いただきありがとうございました。



コメント