Illustratorを始めるにあたって、まず触れておきたいのが円形ツール、長方形ツール、多角形ツールなどの「図形ツール」。
こちらのサイトでも、これらの使い方については一通り紹介してきました。
実は、こうした基本的な図形だけでも、ちょっと工夫すれば素敵なイラストが簡単に描けてしまいます。
難しいテクニックを使わなくても、組み合わせ方や配置を変えるだけで、かわいいキャラクターやシンプルなオブジェが描けるようになります。
この記事では、今まで身につけた図形ツールのスキルを活かして描ける簡単なイラストをいくつかご紹介します。
「基礎はわかったけど、次は何をしたらいい?」と感じたときこそ、実際にイラストを描いてみる絶好のタイミングです!
ここで紹介するアイデアを参考に、まずはお手軽な図形イラストにチャレンジしてみましょう。
このページでは、Illustratorの基本的な図形ツールを使って、「かわいいおうち」、「ゆるカワなクマ」、「シンプルなロケット」の3つのイラストを描いていきます。
どれも、身近な図形の組み合わせで完成させる簡単なイラストなので、初心者の方でも安心して挑戦できます。
作成時の2つのポイント
1. 塗りと線の設定について
この記事の手順に沿って描かれるイラストは、すべて「塗りは白、線は黒」の状態で表示しています。
この設定にすることで、オブジェクトが重なったときも完成形がわかりやすくなり、作業がスムーズに進められるためです。
実際の制作では、お好みの色を使って、自由にアレンジを楽しんでくださいね。
2. 重ね順の調整
作業中、顔や体などのオブジェクトが重なってしまうことがあります。たとえば、クマの体を描くときに顔が隠れてしまうかもしれません。
そんなときは、
「右クリック → 重ね順 → 最背面へ移動」を使って簡単に調整しましょう。
これらのポイントを参考にしながら、さっそく図形だけで作る「かわいいおうち」のイラストから描いてみましょう!
1. 図形だけで作る「かわいいおうち」
まず最初に紹介するのは、「おうちのイラスト」です。
長方形や三角形など、多角形ツールを使えば、玄関や窓、屋根までシンプルに再現できます。
基本図形を組み合わせるだけで、温かみのあるおうちがあっという間に完成しますよ。
では、早速作成してみましょう!
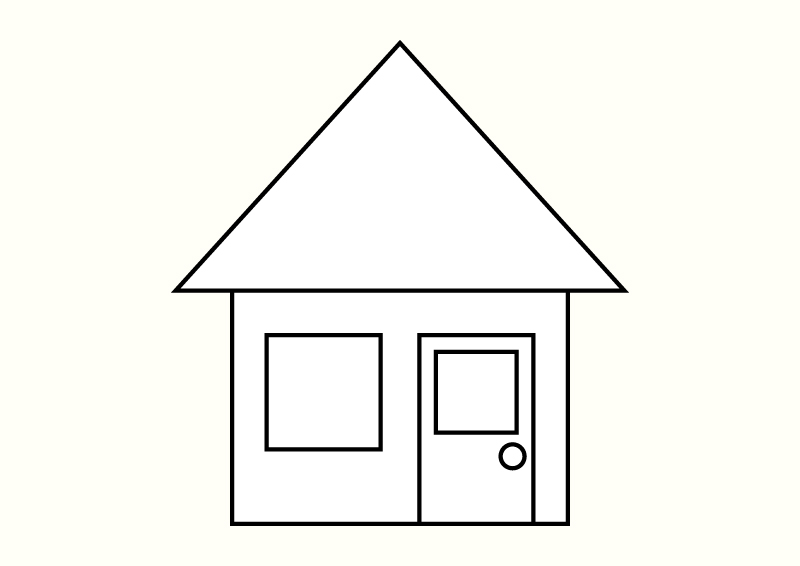
「かわいいおうち」の作り方

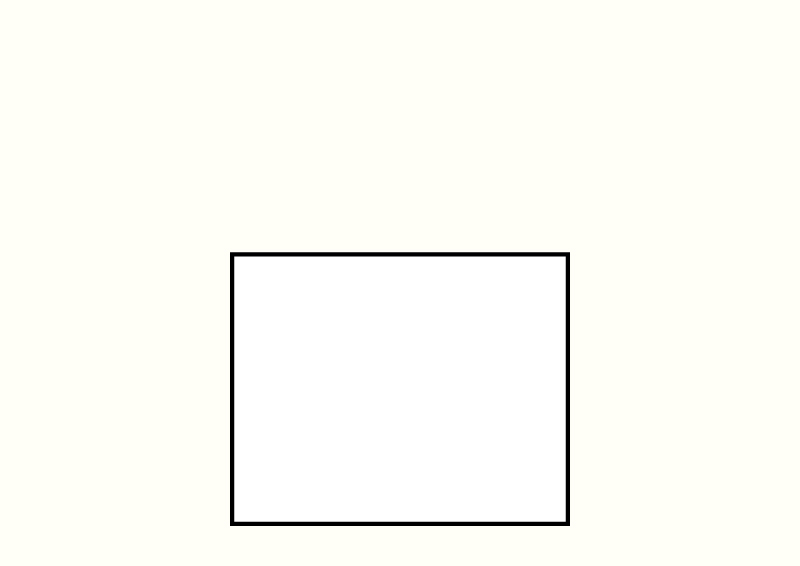
1. 長方形を描く
まず、おうちの土台になる長方形を描きましょう。これが家の壁部分になります。

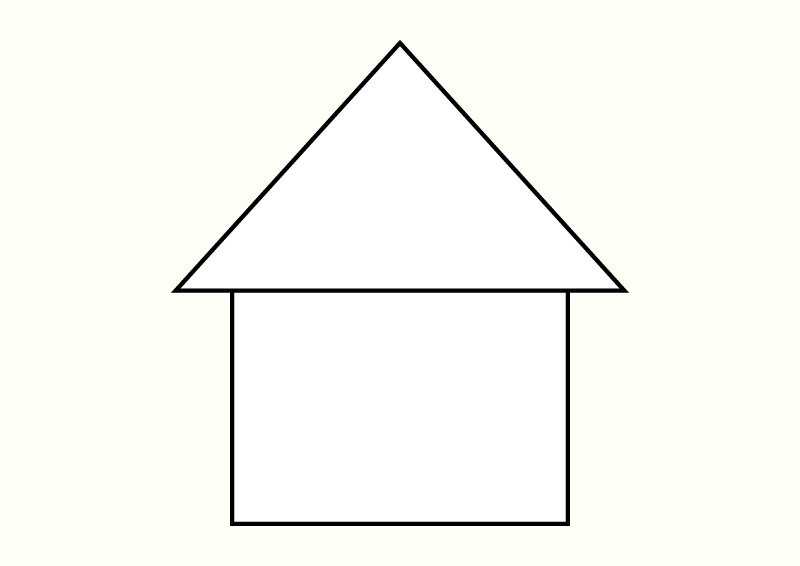
2. その上に三角形を描く
次に、長方形の上に三角形を重ねて屋根を表現します。三角形を少し左右に広げると、可愛い感じが出ますよ。

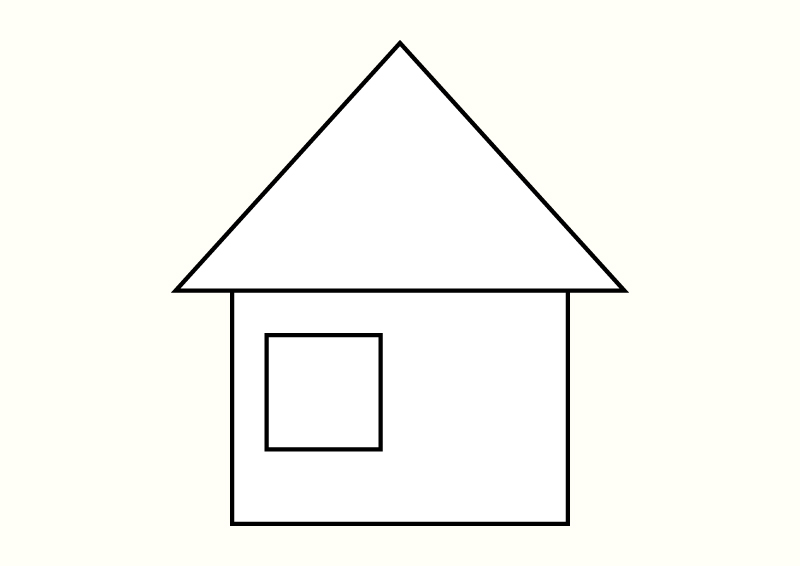
3. はじめに描いた長方形の中に正方形を描く
家の中に窓を作ります。長方形の中に小さめの正方形を描いて、これを窓に見立てましょう。

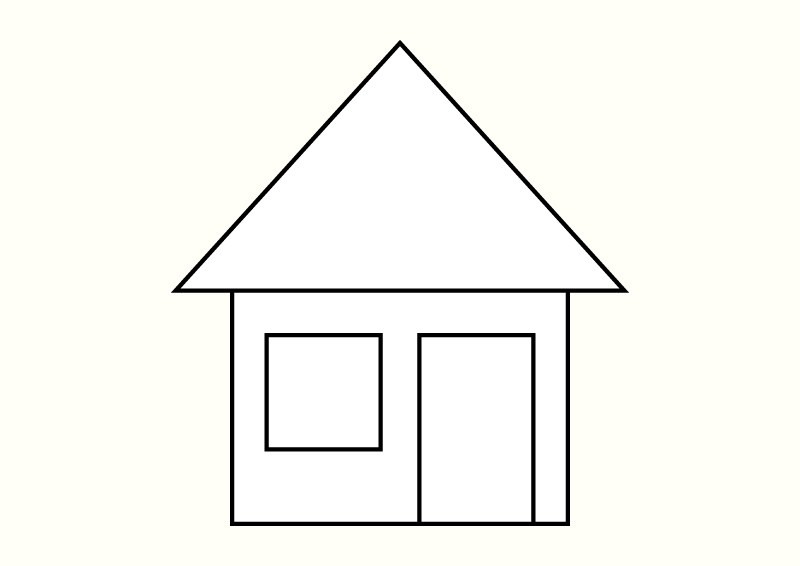
4. 正方形の隣に長方形を描く
窓の隣にはドアを描きます。少し細長い長方形にすると、ドアらしく見えます。

5. 正方形の隣に描いた長方形の中に、正方形と円を描く
最後に、ドアの中に小さな正方形(窓)と円(ドアノブ)を描きましょう。これで細かい部分も表現できます。

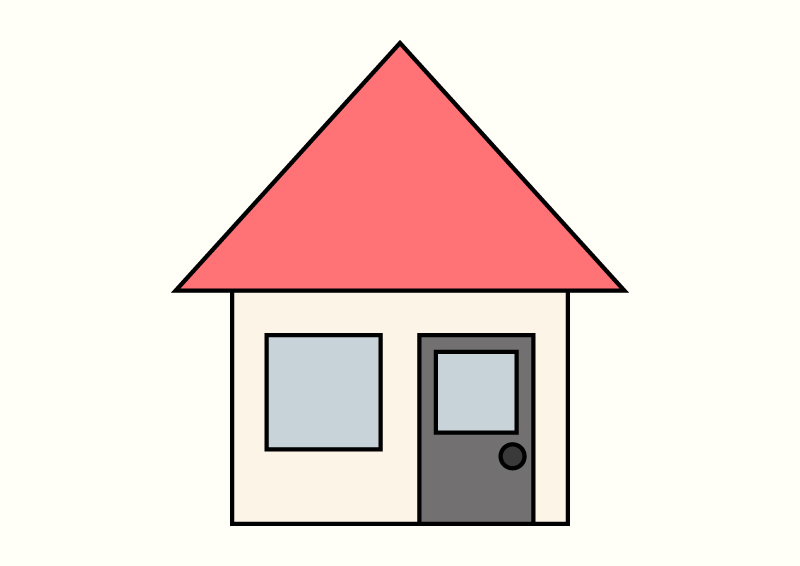
これで完成!
かわいいおうちができました!あとは色を塗って、好きなテイストに仕上げましょう。
2. 丸いパーツでできる「ゆるかわクマ」
次は、円形ツールを中心に使って作る「クマのイラスト」です。
丸を組み合わせるだけで、耳や目、鼻を簡単に描けます。
配置を少し工夫するだけで、まるで手書きのようなほっこり感のあるキャラクターに仕上がります。
お子さんにも喜ばれそうな可愛いクマを描いてみましょう!
「ゆるかわクマ」の作り方

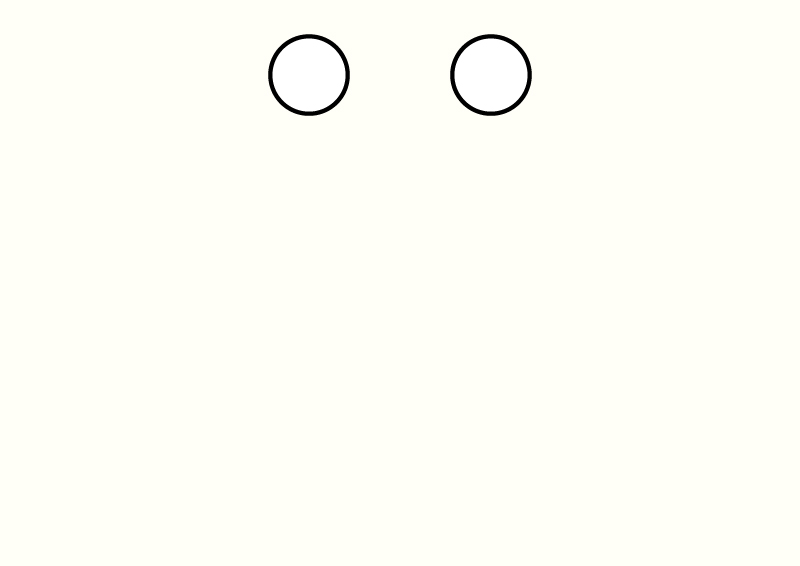
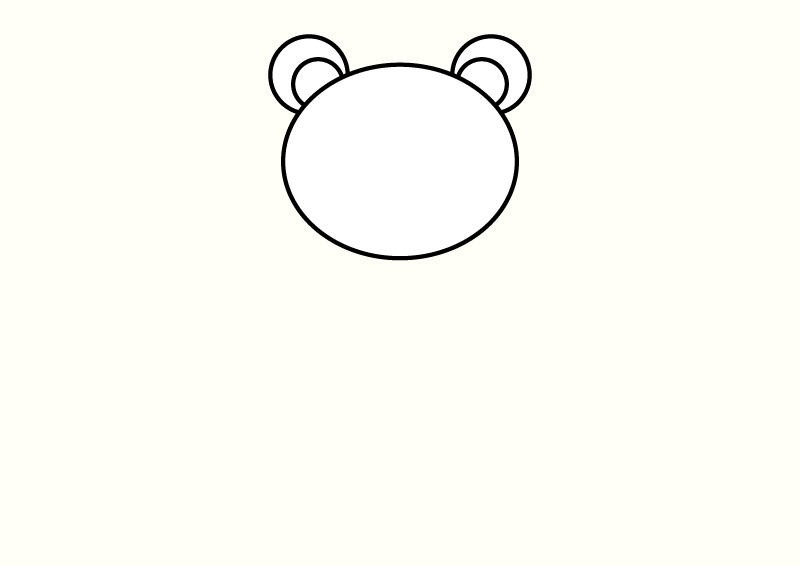
1. 小さめの円を2つ描く
まずはクマの耳を描きましょう。左右対称になるように小さな円を2つ作ります。

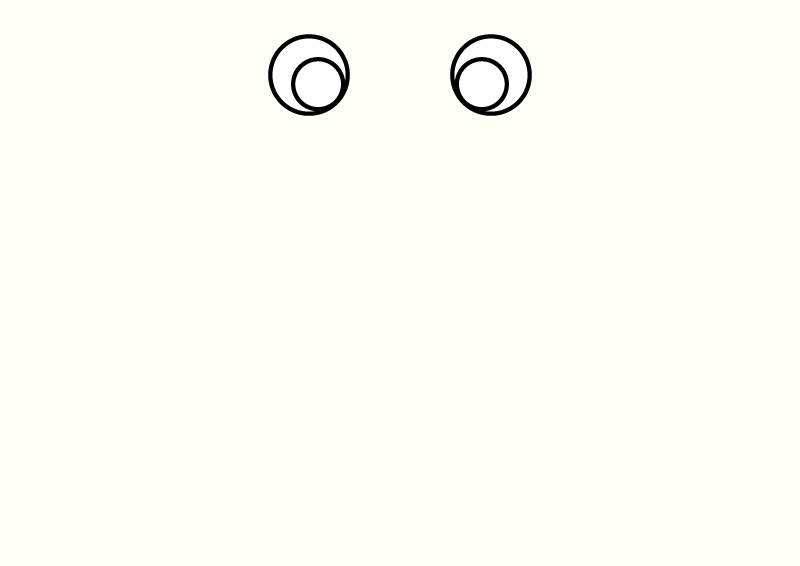
2. それぞれの円の中に、少し小さくした丸を描く
耳の内側も描きます。最初の円より少し小さめの丸をそれぞれの耳に重ねて描きましょう。

3. 丸(耳)に重なるように横長の楕円を描く
次に、耳が少し重なるように横長の楕円を描いて、クマの顔を作ります。

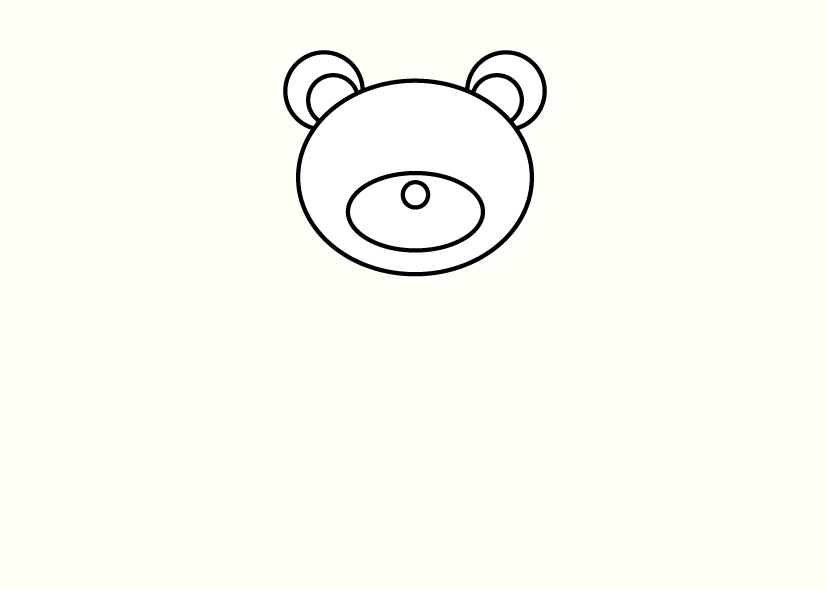
4. 楕円の中に小さい楕円を描き、その中に円を描く
顔の中心に小さな楕円を描き、さらにその中に円を加えて鼻や口の部分を表現します。

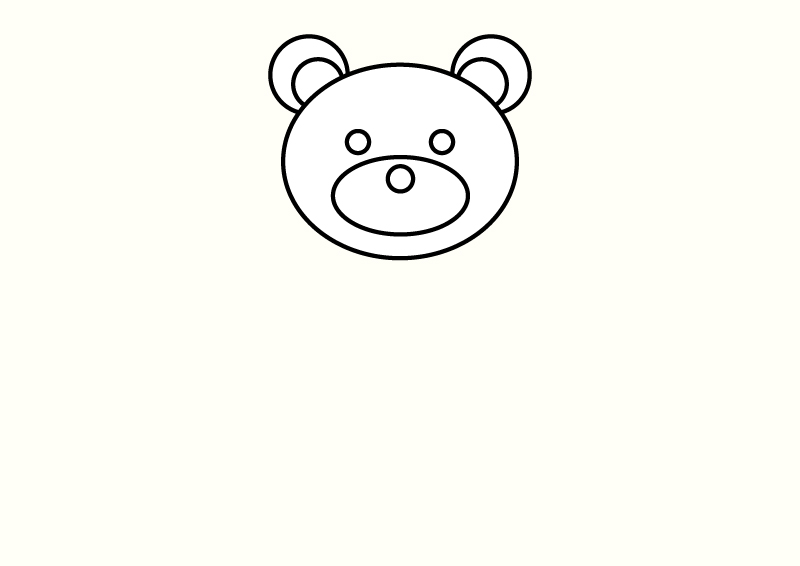
5. 小さい楕円の上に円を2つ描く
鼻の上に左右対称に2つの円を描いて、可愛らしい目を作ります。これで顔が完成です!

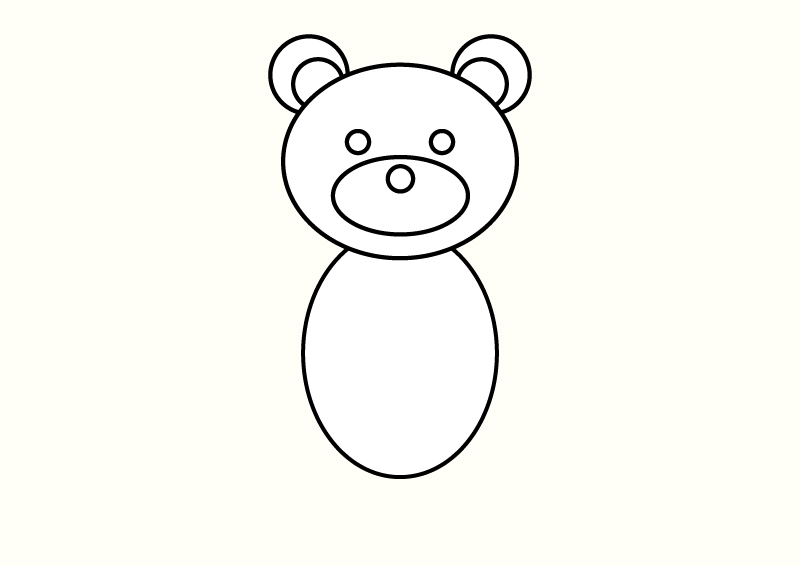
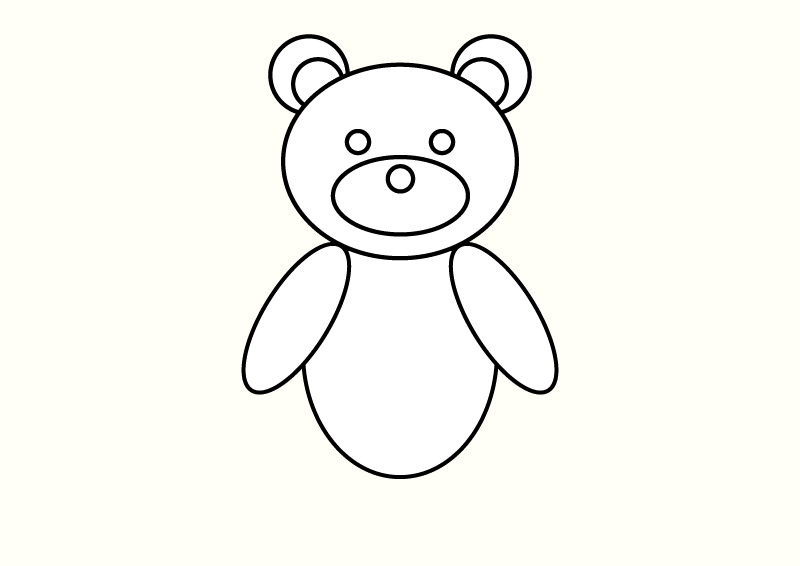
6. 縦長の楕円を描いて体を作る
次に、顔の下に縦長の楕円を描き、クマの体を表現しましょう。
このとき、顔の上に楕円が重なってしまった場合は、楕円を選択して『右クリック → 重ね順 → 最背面へ移動』で調整できます。

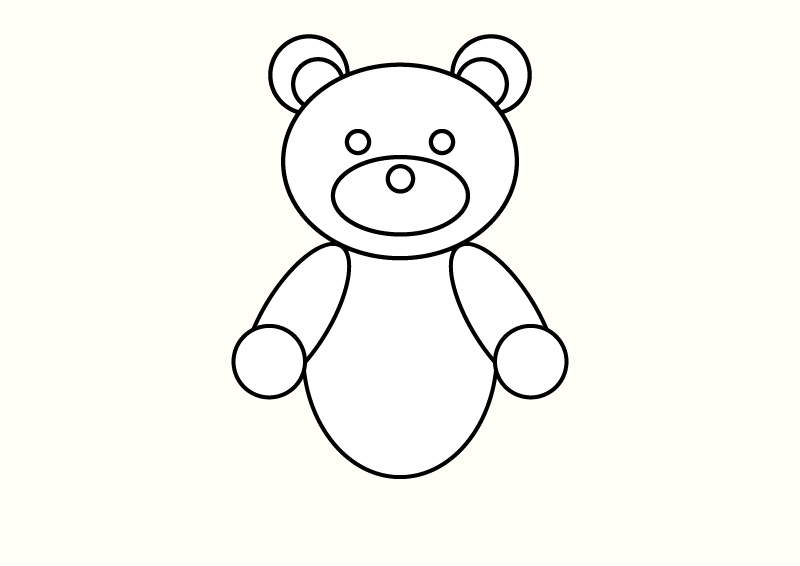
7. 縦長の楕円の両脇に小さめの縦長の楕円を描く
体の両サイドに細長い楕円を描き、腕を作ります。

8. それぞれの楕円に重なるように円を描く
腕の先端に円を描いて、手の部分を仕上げます。

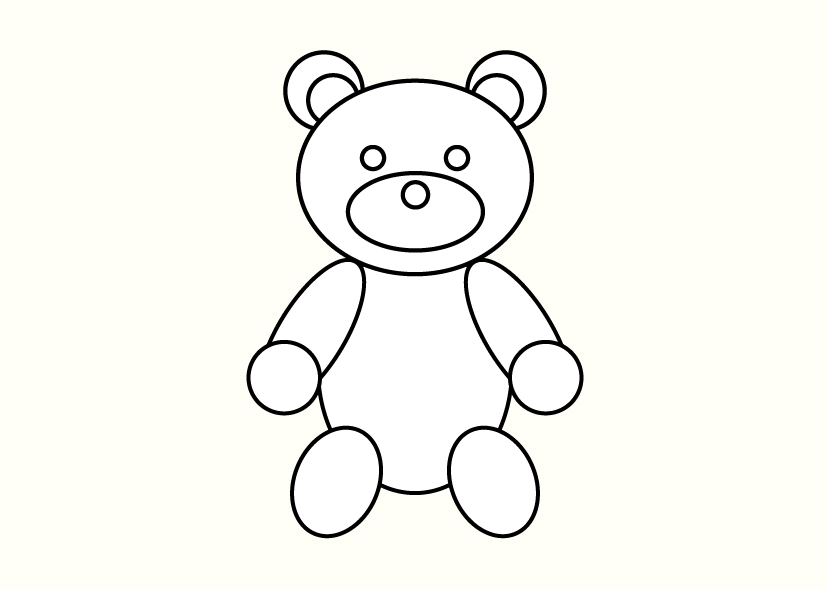
9. 体の下の方に縦の楕円を描く
クマの体の土台の下に、縦向きの楕円を描いて足の土台を作ります。

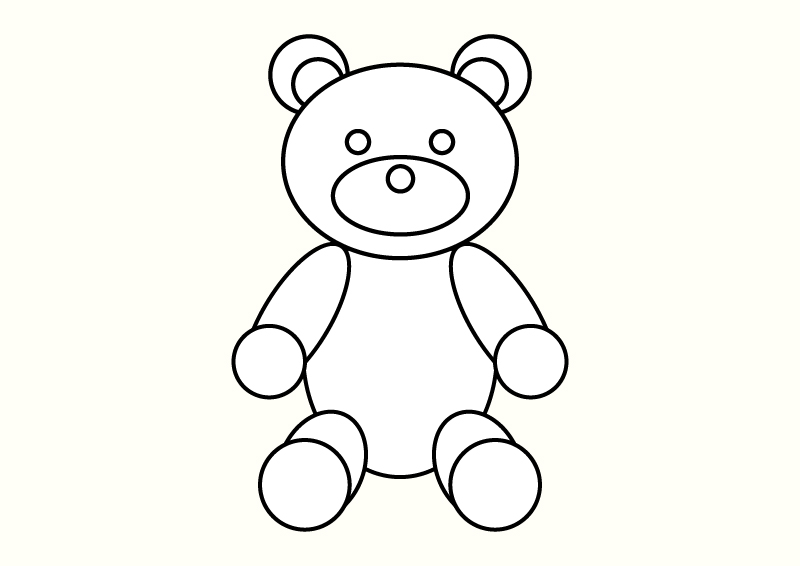
10. 足の楕円の上に円を描く
最後に、楕円の上に円を重ねて足先を仕上げます。

これで完成!
ゆるカワなクマができました!あとは色を塗って、あなた好みのテイストに仕上げてください。
優しいパステルカラーにしたり、ポップな色を使ってみるのもおすすめです。
3. 図形で宇宙へ!「シンプルなロケット」
最後は、未来を感じさせる「ロケットのイラスト」です。
長方形と円、三角形を組み合わせれば、あっという間にロケットが完成。
図形のサイズや色を変えるだけで、スピード感や立体感を表現することもできます。
お子さんの工作やカードのワンポイントにも使える、シンプルで楽しいロケットを描いてみましょう!
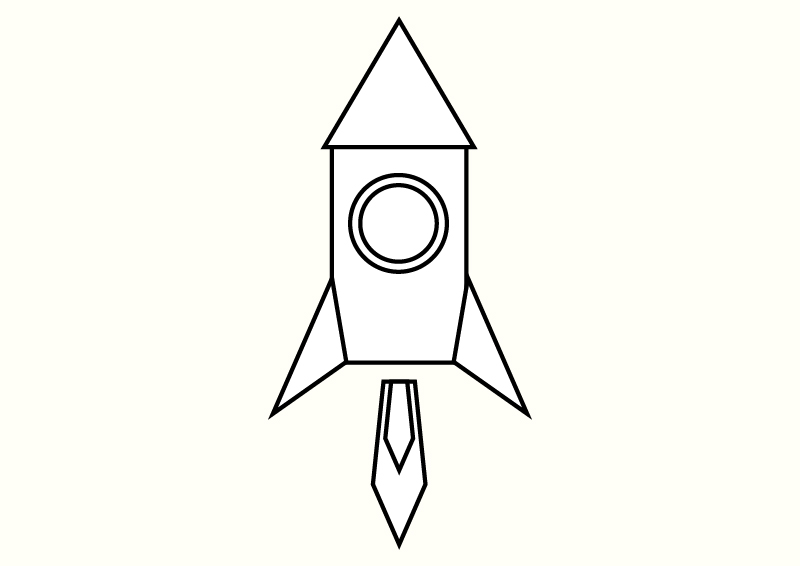
「シンプルなロケット」の作り方

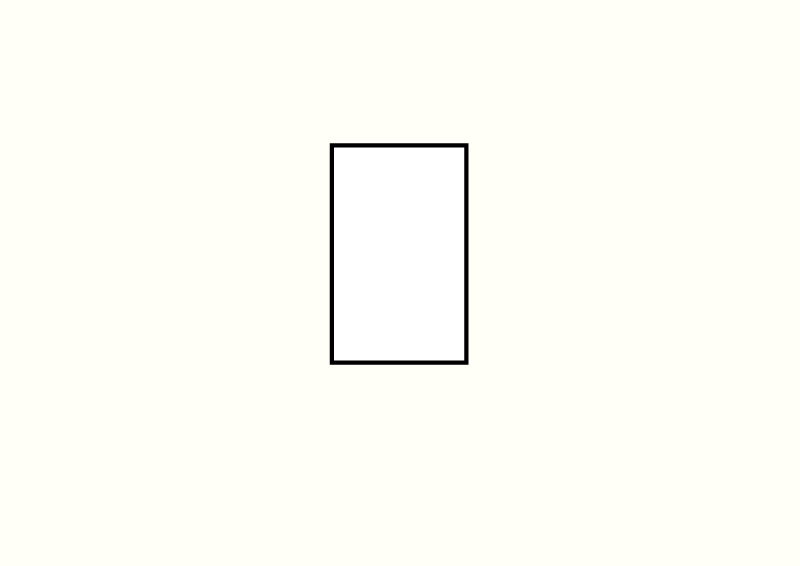
1. 長方形を描く
まず、ロケットの本体になる縦長の長方形を描きましょう。これがロケットの胴体部分になります。

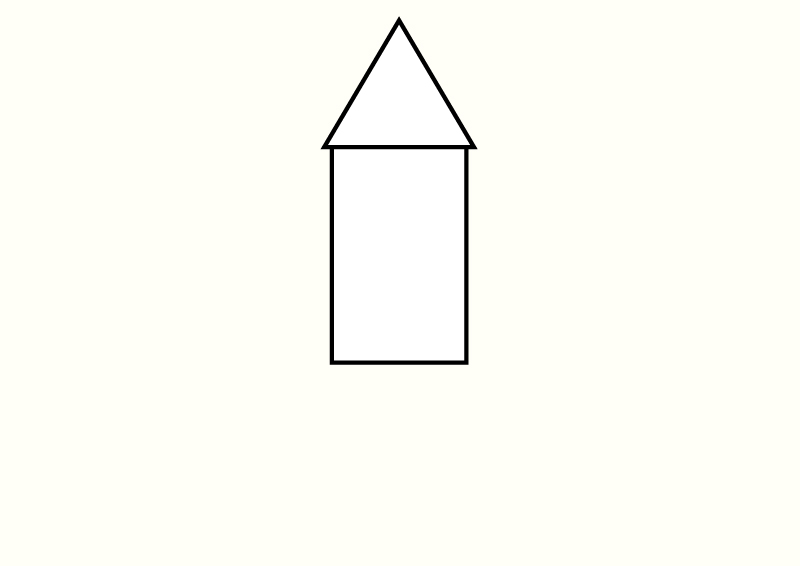
2. 長方形の上に三角形を描く
次に、長方形の上に三角形を重ねて、ロケットの先端部分を作ります。

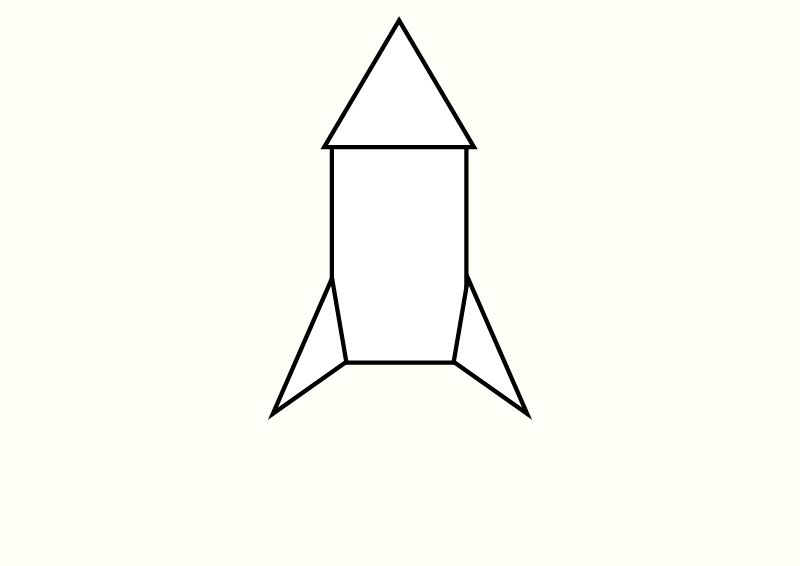
3. 長方形の両端下部に三角形を2つ描く
ロケットの下の両端に小さな三角形を描いて、これで左右の翼を表現します。

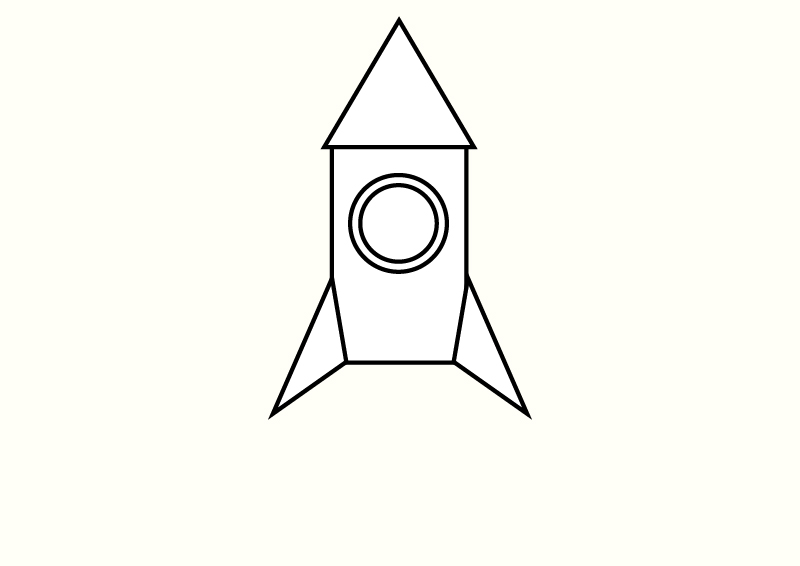
4. 長方形の中に円を2個重ねて描く
胴体の中央に円を2つ重ねて描き、窓を表現しましょう。これでロケットの本体が完成です!

5. ロケットの下に火を描く
次に、ロケットの下から噴き出す火を表現します。
細長い五角形を逆さにし、その上に少し小さな五角形を重ねて描きます。

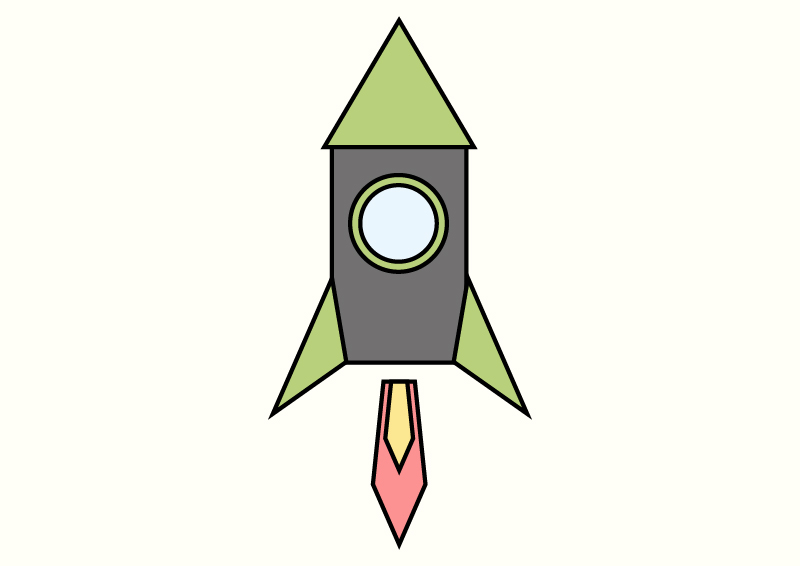
これで完成!
シンプルなロケットができました!あとは好きな色で塗って、自分だけのロケットに仕上げましょう。
ビビッドな色で派手にするのも良いですし、宇宙らしい深い色合いにするのも素敵ですよ。
完成したロケットの画像も参考にしながら、楽しんで仕上げてくださいね!
完成!

図形ツールを組み合わせて、かわいらしいイラストが完成しました。
どれも基本の図形だけで作られており、シンプルながらも魅力的な仕上がりになりました。
注意: 記事の内容は特定のバージョンに基づいています。お使いのバージョンによっては、操作が少し異なることがありますので、ご注意ください。
まとめ
ここまで紹介してきた図形ツールの組み合わせで、かわいらしいおうち、クマ、ロケットが完成しました。
どれも基本の図形だけで作られているので、Illustrator初心者でも気軽に楽しめます。
このように、単純な図形でも工夫次第で親しみやすいイラストが描けるのが魅力です。
色や配置を変えることで、さらにオリジナル感を出すこともできます。
シンプルな素材がどんどん広がって、あなたのアイデアで新しい世界を作り上げてください!
最後までご覧いただき、ありがとうございました!



コメント