こんにちは!Illustratorでのデザイン作業を効率よく進めるためには、「選択ツール」と「ダイレクト選択ツール」をしっかり理解することが重要です。
この2つのツールを使いこなせると、作業がスムーズに進み、思い通りのデザインを作れるようになります。
また、これらのツールを使う際に知っておくべき大切な要素が「オブジェクト」「アンカーポイント」「パス」です。
オブジェクトは「図形」、アンカーポイントは「点」、パスは「点と線をまとめたもの」と覚えると、初心者でも理解しやすいでしょう。
これらの要素については、別の記事で詳しく解説していますので、気になる方はそちらもぜひチェックしてみてください。
Illustratorでは、「選択ツール」はオブジェクト全体を操作するのに使い、「ダイレクト選択ツール」はオブジェクトの一部を細かく調整する際に活躍します。
どちらも特徴を理解して使い分けることで、作業がはかどり、デザインをより自由に表現できるようになります。
では早速、「選択ツール」と「ダイレクト選択ツール」の違いや使い方について詳しく見ていきましょう!
選択ツールとは
選択ツールは、オブジェクト全体を操作するための基本的なツールです。
移動、拡大縮小、回転など、デザインの大まかなレイアウトを整える際に使います。
ツールバーにある黒い矢印のアイコン が、この選択ツールです。
が、この選択ツールです。
ツールバーについては、別の記事で紹介していますので、気になる方はそちらもぜひチェックしてみてください。

選択ツールの使い方
1. ツールバーから選択ツールを選択します。
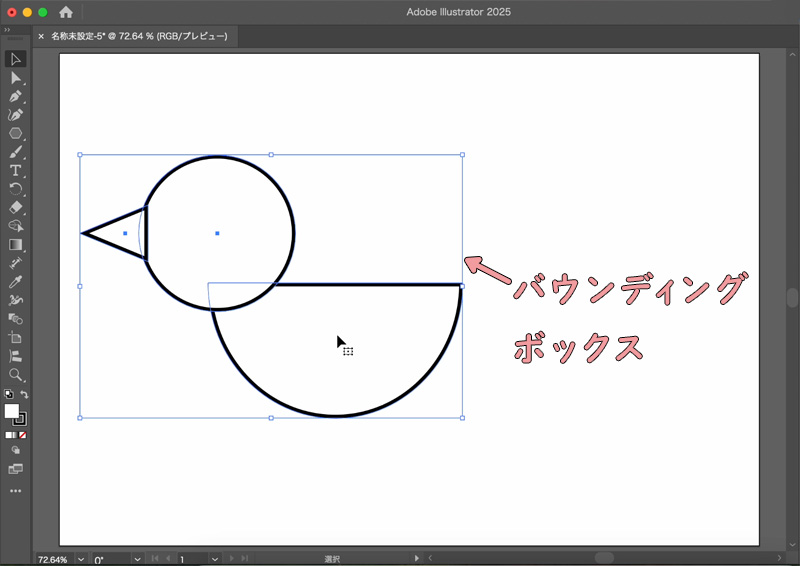
2. キャンバス上のオブジェクトをクリックすると、そのオブジェクトが選択され、バウンディングボックスが表示されます。
バウンディングボックスとは、選択したオブジェクトの周囲に現れる四角形の枠で、サイズや形状の変更をサポートするガイドラインです。

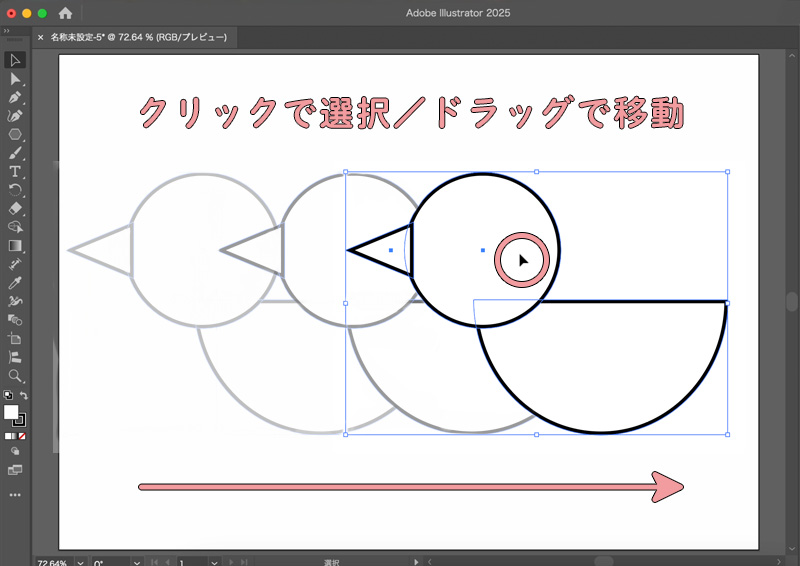
3. 選択したオブジェクトをドラッグすると、移動させることができます。
このバウンディングボックスを使って、移動だけでなく、サイズ変更や回転も可能です。
空白部分をクリックすると、選択が解除されます。


選択ツールでできること
- オブジェクトの移動
選択したオブジェクトをドラッグして、自由に移動できます。 - サイズの変更
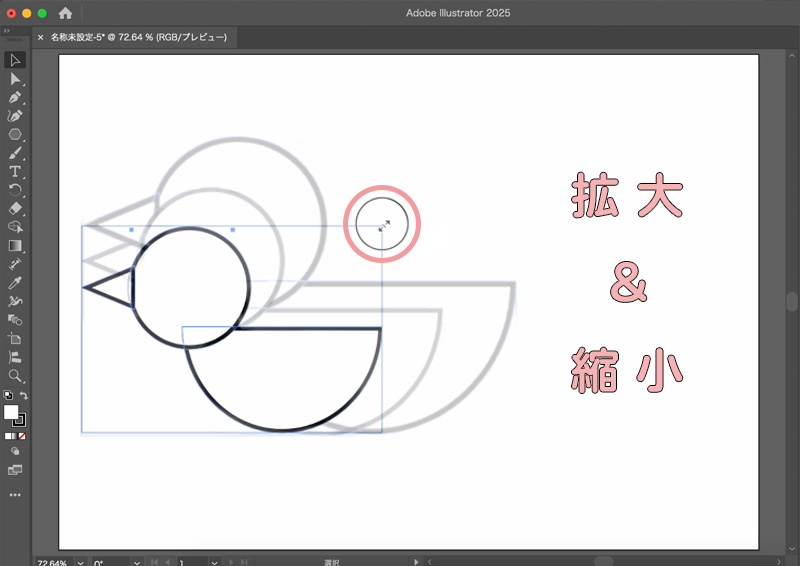
オブジェクトの角や辺をドラッグすると、サイズが変更可能です。Shiftキーを押しながら操作すると、縦横比を保ったまま拡大・縮小できます。 - 複数オブジェクトの選択
Shiftキーを押しながらクリックすることで、複数のオブジェクトを同時に選択できます。
ここまでで「選択ツール」の特徴や使い方を見てきましたが、Illustratorでより柔軟なデザインを行うためには、「ダイレクト選択ツール」の活用も欠かせません。
次は、オブジェクトの細部を編集できる「ダイレクト選択ツール」について詳しく説明します。
ダイレクト選択ツールとは
ダイレクト選択ツールは、「オブジェクト内の一部を編集するためのツール」です。
これを使えば、アンカーポイントやパスを細かく操作して形状を自由に調整できます。
ツールバーには白い矢印のアイコン で表示されています。
で表示されています。
ダイレクト選択ツールの使い方
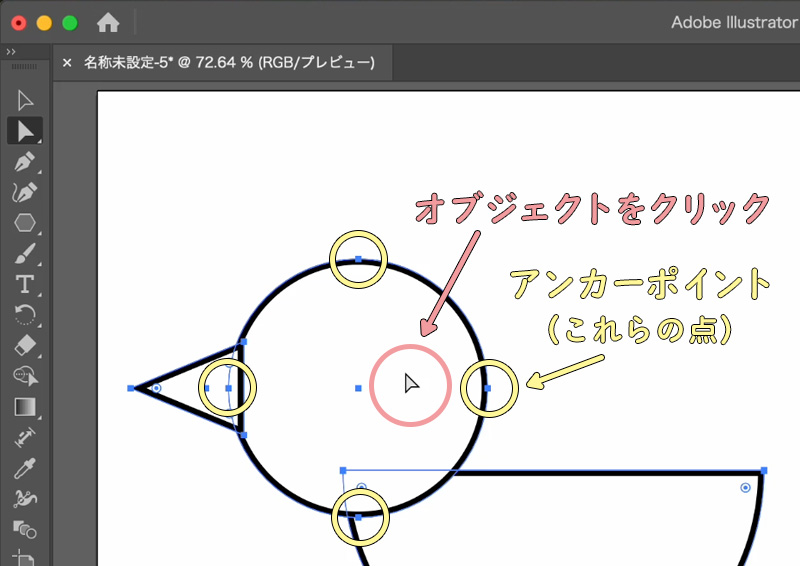
1. ツールバーからダイレクト選択ツールを選択します。
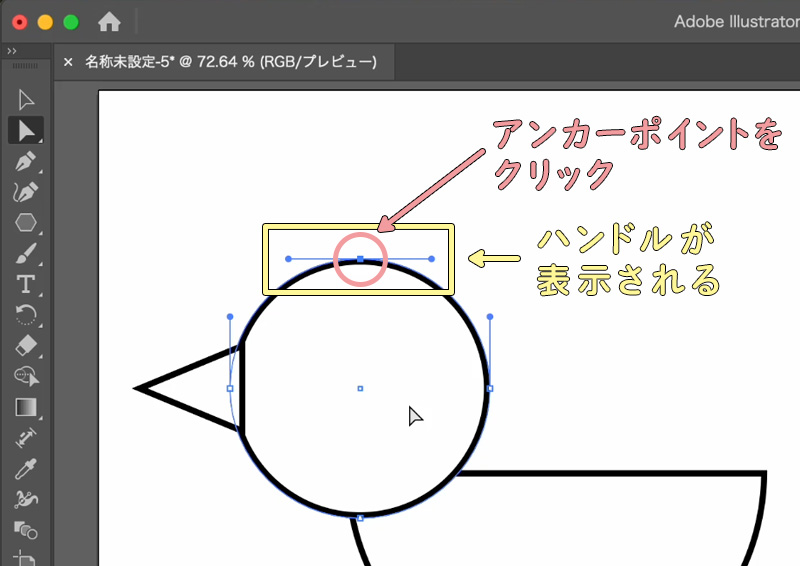
2. オブジェクトをクリックすると、まずアンカーポイントが表示されます。アンカーポイントを個別に選択することで、そのポイントに対応するハンドルが現れ、細かな編集が可能になります。
ハンドルとは、アンカーポイントから飛び出す線のようなツールで、これを動かすと曲線のカーブや角度を自由に調整できます。線をなめらかにしたり、角度を調整する際に便利です。


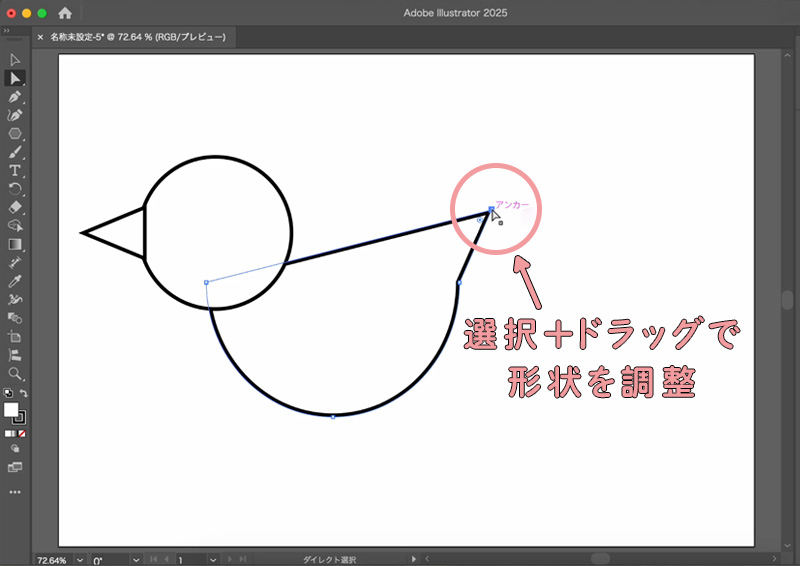
3. 編集したいアンカーポイントを選択し、形状を調整します。

ダイレクト選択ツールでできること
ダイレクト選択ツールは、オブジェクトの一部分を細かく編集できる重要なツールです。選択ツールがオブジェクト全体を対象とするのに対し、このツールではアンカーポイントやパスを直接操作できるため、思い通りの形状に仕上げることができます。
ここでは、初心者の方にもわかりやすいように、挿絵を交えながら操作の具体例を紹介します。
部分的な形状の変更

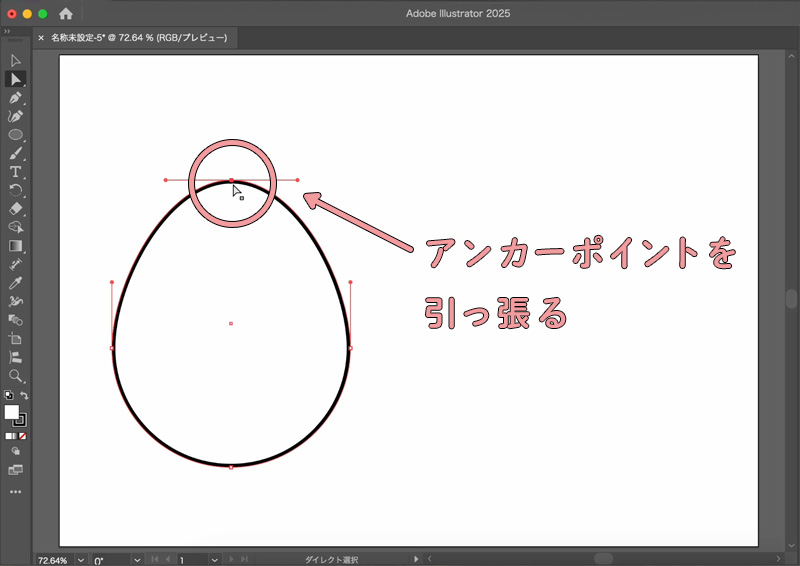
アンカーポイントを選択して移動することで、図形の一部を変形することができます。
例えば、円の一部を引っ張って卵形にするなど、自由な形を作り出せます。
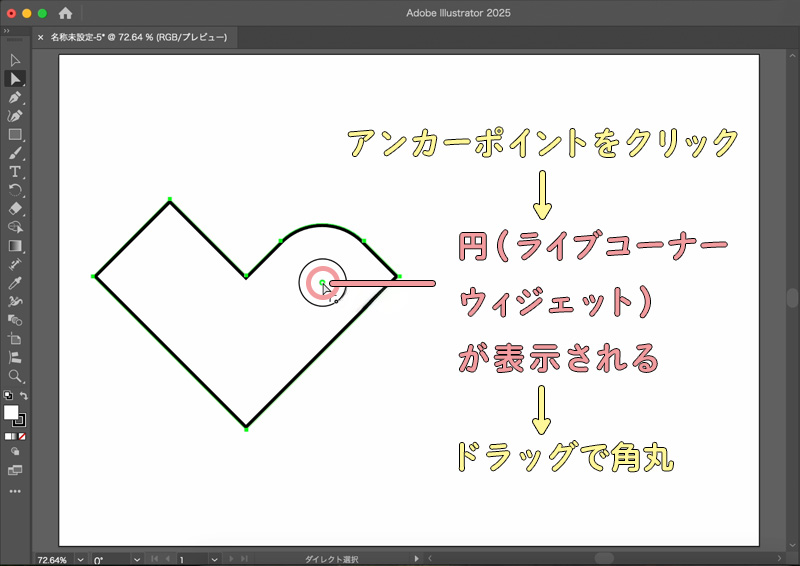
角を丸める

角を丸くしたいときは、アンカーポイントをクリックすると、その角に小さな円が表示されます。
これは「ライブコーナーウィジェット」と呼ばれ、円をドラッグするだけで角を丸くすることができます。
これにより、オブジェクトに柔らかな印象を与えることが可能です。
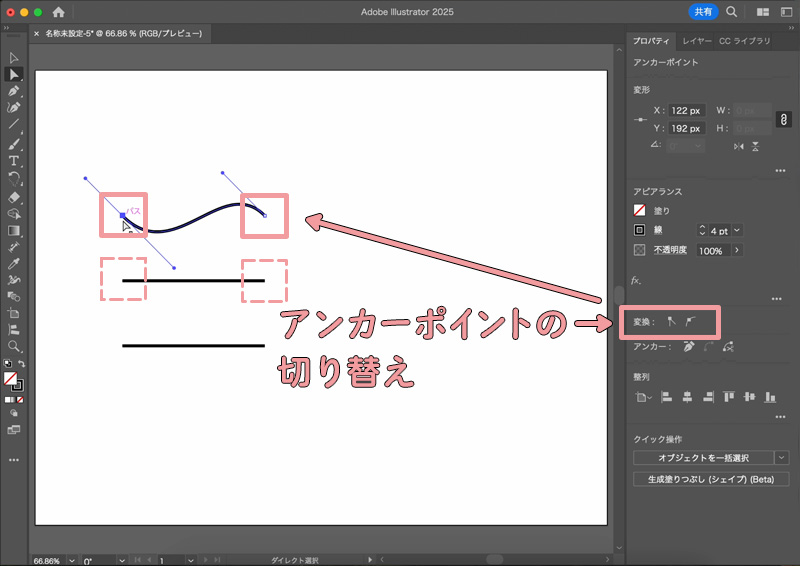
パスの編集

パスを選択して動かしたり曲げたりすることで、オブジェクトの形を自由に変えられます。
また、アンカーポイントの種類を直線から曲線に切り替えることで、より複雑なデザインを作り出せます。
これらのように、ダイレクト選択ツールはオブジェクトの細部にまで手を加えることができるため、自由な表現に欠かせません。
選択ツールでの操作が「大まかな調整」だとすると、ダイレクト選択ツールは「細部の仕上げ」と言えます。
ここで紹介した操作以外にも応用の幅は広く、特に複雑な形状を作りたいときに大いに役立つでしょう。
両方を組み合わせて使いこなせると、Illustratorでの作業がより効率的で楽しくなるでしょう。
注意: 記事の内容は特定のバージョンに基づいています。お使いのバージョンによっては、操作が少し異なることがありますので、ご注意ください。
まとめ
「選択ツール」と「ダイレクト選択ツール」を使い分けることで、Illustratorでの作業がよりスムーズになります。
大まかな配置や移動には「選択ツール」を、細かい部分の調整や一部の編集には「ダイレクト選択ツール」を使うのがコツです。
これらのツールには、ここで紹介しきれないさまざまな使い方がありますので、ぜひ実際にいろいろ試しながら自分のスタイルを見つけてくださいね。
最後までお読みいただき、ありがとうございました。



