こんにちは!Illustratorを使う上で欠かせないのが、「オブジェクト」「アンカーポイント」「パス」の3つの要素です。
これらを押さえておくと、デザインが思い通りに進められ、操作もスムーズになります。
今回は、この3つの要素について丁寧に解説していきます。
「オブジェクト」「アンカーポイント」「パス」とは
Illustratorでデザインを作るうえで、この3つの要素は欠かせない基本です。
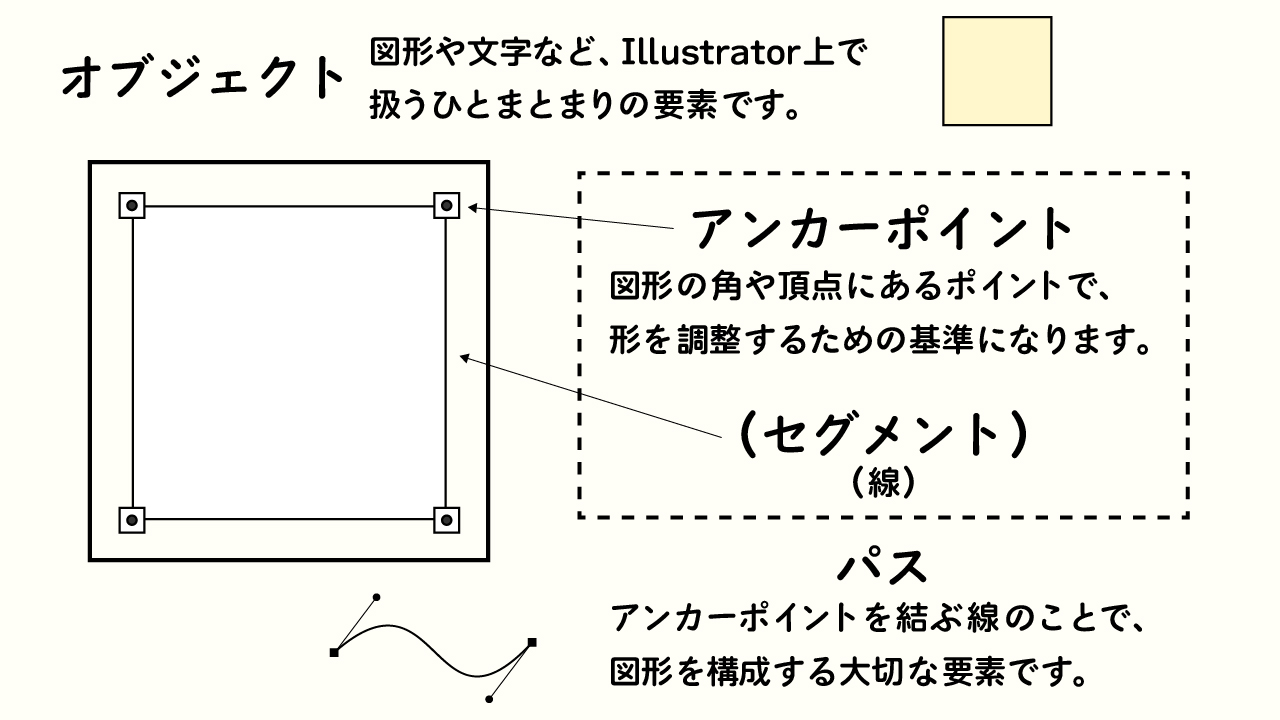
図形や文字など、Illustratorで扱う要素を「オブジェクト」と呼び、その形や線を構成するのが「パス」と「アンカーポイント」です。
これらを理解し、使いこなせるようになると、表現の幅が大きく広がります。
Illustratorを操作するうえで、これらの仕組みを理解しておくことはとても重要です。
最初は難しく感じるかもしれませんが、少しずつ慣れていけば、自由にデザインを作れるようになります。
楽しみながら学んでいきましょう!
それでは、それぞれの要素について詳しく見ていきましょう。
「オブジェクト」「アンカーポイント」「パス」の仕組み

Illustratorでは、図形や線を「オブジェクト」と呼びます。
そして、その形を構成するために「パス」と「アンカーポイント」という2つの要素が使われています。
アンカーポイントは、図形の「角」や「点」にあたる部分です。
パスはアンカーポイントと「線」をひとまとめにしたものです。
また、パスの一部分の線は「セグメント」と呼ばれます。
セグメント(線)は図形を編集する際に必要な要素ですが、最初から詳しく覚えなくても大丈夫です。
慣れてきたら、少しずつ使ってみましょう。
注意: 記事の内容は特定のバージョンに基づいています。お使いのバージョンによっては、操作が少し異なることがありますので、ご注意ください。
まとめ
Illustratorでデザインをする上で、「オブジェクト」「アンカーポイント」「パス」の理解は欠かせません。
それぞれの役割を知っておくことで、形の調整や編集が思い通りにできるようになります。
これらの要素をマスターして、デザインを楽しんでくださいね!
最後まで読んでいただき、ありがとうございました!


